Shopify stores are the accommodation of thoughtful strategies, special knowledge, and wondrous functionalities. A fancy theme, conspicuous fonts, attractive images, and videos, completely fledged apps, and exhibiting relatable products help to add grandeur to a Shopify eCommerce website. High functioning characteristics make it obvious to slow down the speed of your store. Hence, the more the pressure of technical development is on the store, the more it will hamper its speed.
But who would want to stick to a slow-loading website? Nobody! When the evolving community is thinking of a fast and convenient way to shop online, why would they like to invest their time in loading things up slowly? The more users accessing your site, the more they will hold out expectations on the site to load as soon as they click on a hyperlink. Thus, it becomes imperative for you, as an entrepreneur, to introduce tougher curbs on high bounce rate, less traffic, low user engagement, lower rankings on SERPs, and gradually the adverse effect on your sales.
The globally used fast eCommerce platform – Shopify leaves no stone unturned in the betterment of the website designing and development services for its users. To skyrocket your online sales, there are a lot of the best Shopify apps available – be it adding an easy social shop, product reviews, or anything else, Shopify got refreshing solutions for all your merchandising needs. Pictonix is one of the leading eCommerce Website Designers on the Shopify expert marketplace.
Inculcating hundreds of features to offer the best display experience for your customers, will cost you the store’s speed. After adding those extra things your store will get slow, but without them, you will snatch the attributes of a seamless, functional website. Therefore, you need a series of devious stratagems to keep up with both speed and features.
Performance Analysis – Make Your Website Faster
Before commencing with any step you need to analyze your site’s performance. This will take you through the components that are subject to your site’s speed loss. Seek out those features, enhance or eradicate them and get a significant boost to your Shopify website. The following tools will succor your analysis in website speed and performance.

PageSpeed Insights is a tool that analyzes the content of a web page, then generates PageSpeed score and PageSpeed suggestions to make that particular web page load faster. The tool helps divulge the vital elements for both mobile and desktop separately making changes conveniently possible. Enter a web page URL and follow up your Shopify store’s speed insights like:-
- Optimize images and videos
- Minify CSS
- Avoid landing page redirects
- Eliminate render-blocking JavaScript and CSS
- Minify JavaScript
- Leverage browser caching and Reduce server response time

PageSpeed Insight – Fast Loading Website Solution
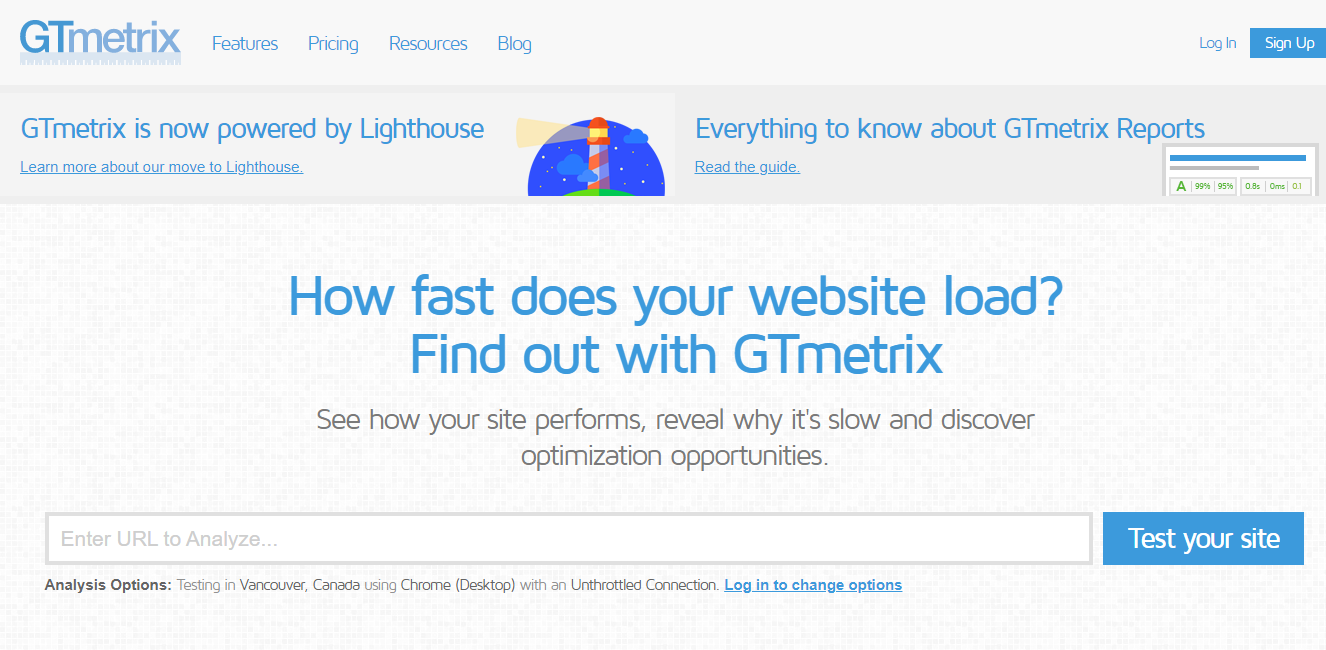
GTmetrix is another tool of great help in analyzing page speed performance. You can enter a URL to analyze and the tool will grade the web page from A to F and will also proffer you a few helpful recommendations to tackle them. Having great features, like “waterfall” where you can anticipate the exact amount of time each request took to fulfill, GTmetrix will assist you in procuring a better speed for your Shopify store.

GTmetrix – Get Your Speed Performance Report
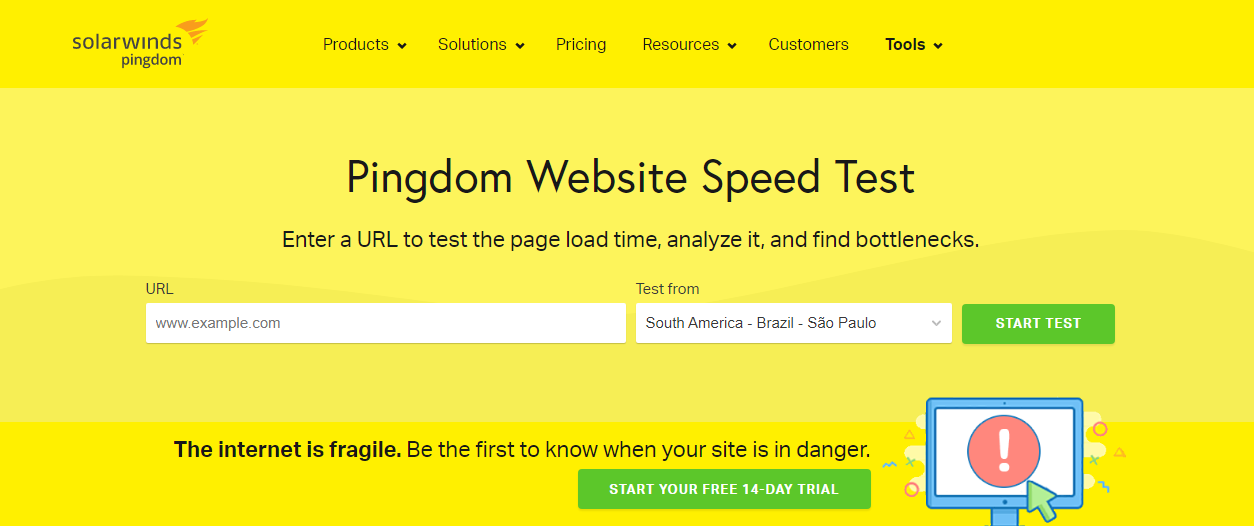
Pingdom Website Speed Test analyzes your website load speed and recommends ways on how to make a website faster. With Pingdom, you can probe into your Shopify websites’ uptime, speed performance, and interactions for a better user experience.

Pingdom Website Speed Test – Find Bottlenecks
Test My Site lets you think with Google where you can uninterruptedly analyze both mobile page speed and mobile friendliness. With this tool, you can improve your Shopify store for mobile users and thus increase organic sales. Simply enter the domain and Google will do a swift scan through your site to assess the impactless or counterproductive segments.
Test My Site – Think with Google
Speed Up Your Shopify Store – Follow Up Step-By-Step
Taking the edge off the hassle in the slow-loading Shopify store, Pictonix looks after speed optimization on all devices in the following ways. We have broken down a few points that will escort you through ways in which you can speed up your Shopify store without relinquishing the absolute functionality.